FoodMe


UI/UX Design for an Intuitive FoodOrdering Experience
Designing a food ordering apprequires more than just aesthetics—it demands seamless navigation, intuitiveinteractions, and a visually engaging experience. This concept was builtwith a user-first approach, ensuring that the interface feels effortless,efficient, and enjoyable from browsing to checkout.
Challenges: Designing for Simplicity& Speed
Creating a scalable and intuitive fooddelivery interface came with a few key challenges:
✔Ensuring effortless navigation while handling multiple categories,restaurants, and dish options.
✔Minimizing friction in the ordering process by reducing unnecessarysteps.
✔Balancing aesthetics and clarity so the interface looks modern yetpractical.
✔Providing a structured yet flexible layout that accommodates differentrestaurant menus and filters.
With these in mind, the design focused on enhancingusability and visual engagement while maintaining simplicity.
UI Design: Aesthetic MeetsFunctionality
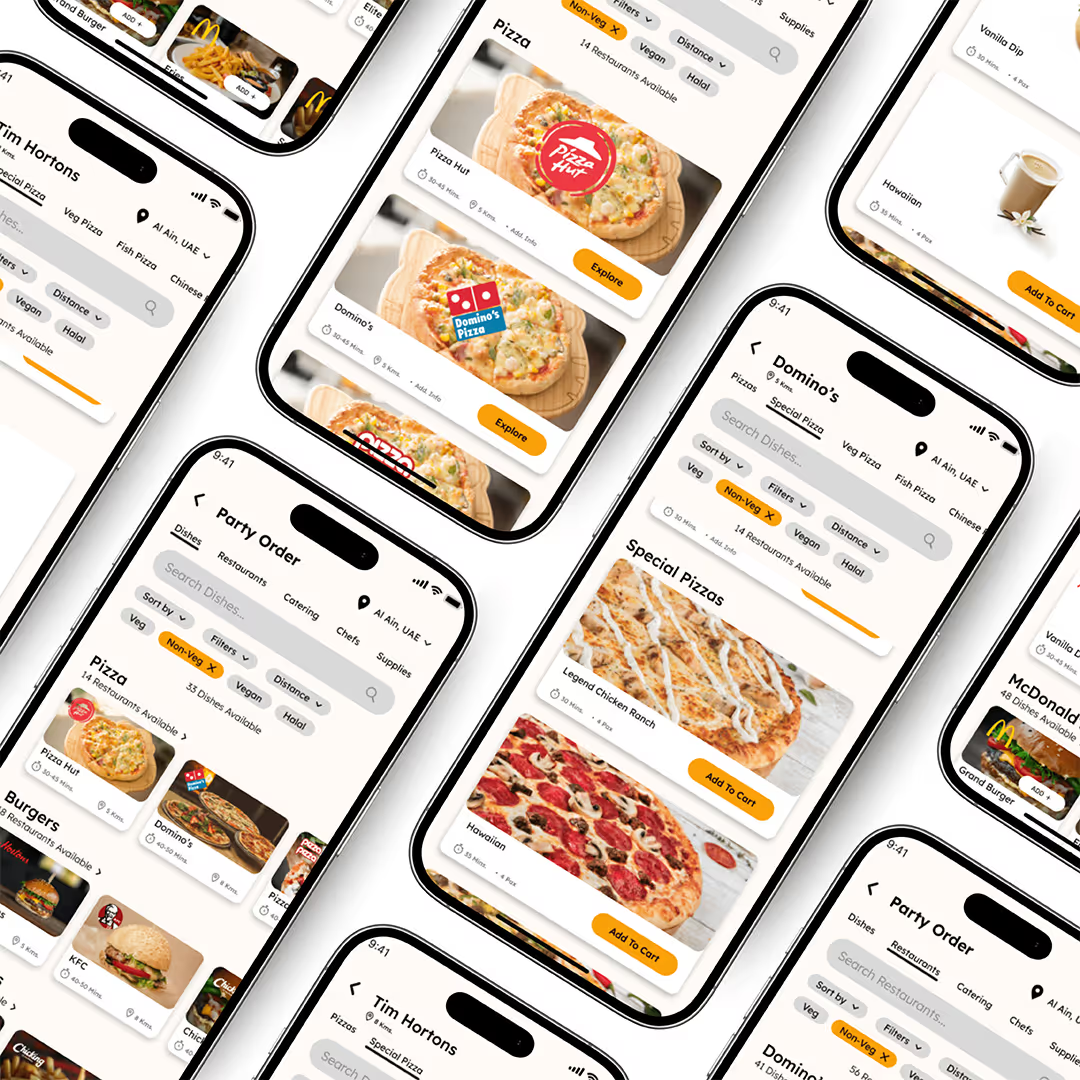
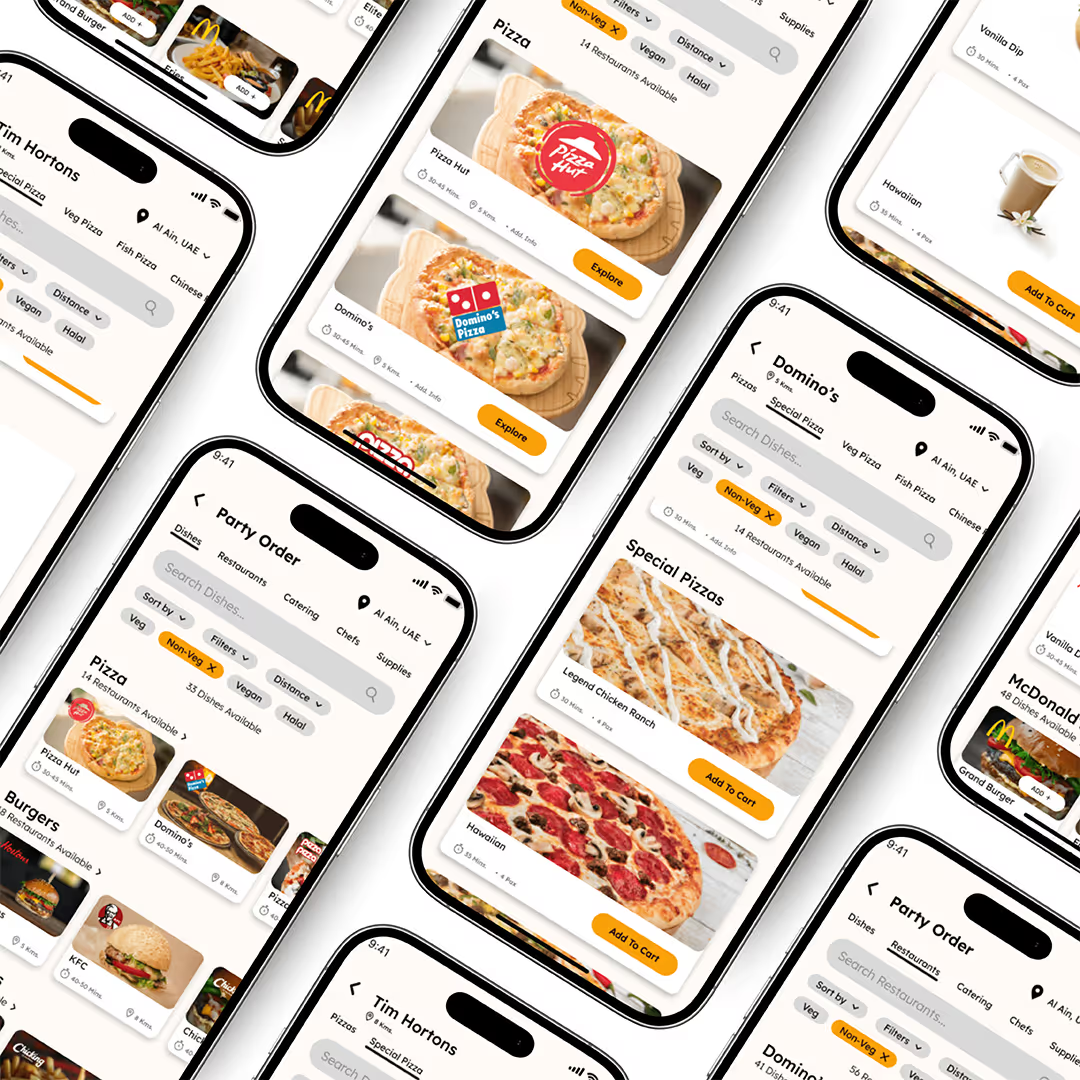
The visual identity of the app wascrafted to be modern, approachable, and highly legible, making theordering process smooth.
🔹Minimalist Color Scheme – A combination of white, muted grays, andwarm orange accents was chosen for visual balance and clear hierarchy.
🔹High-Quality Food Imagery – Large, appetizing images make the browsingexperience engaging and immersive while encouraging quickdecision-making.
🔹Rounded Cards & Soft UI Elements – Creates a friendly, intuitivefeel, guiding users through their choices naturally.
🔹Typography & Iconography – Clean, sans-serif fonts and intuitiveicons ensure easy readability and recognition, reducing cognitive load.
This subtle yet structured designlanguage ensures that every interaction feels fluid and inviting.
UX Design: A User-First Approach toOrdering
The user journey was designed to minimizeeffort and maximize efficiency, making ordering food quick and enjoyable.
✔Smart Filters & Search Functionality – Users can refine searchesbased on cuisine, distance, and dietary preferences, allowing fastdiscovery of relevant options.
✔Quick Add-to-Cart Feature – Users can add items directly withoutneeding extra steps, optimizing convenience.
✔Restaurant & Category Exploration – The ‘Explore’ button leads todetailed restaurant menus, ensuring a clear browsing flow.
✔Intelligent Hierarchy – Popular and recommended dishes are positioned atthe top, helping users make choices faster.
✔Location Awareness – Restaurants and menu items are sorted based on proximity,ensuring hyper-relevant suggestions.
This structured yet highly flexible UXensures that users can navigate effortlessly while maintaining full controlover their choices.
This UI/UX concept is built with scalabilityin mind, allowing for smooth expansion as more restaurants and featuresget integrated. The balance of modern design, intuitive interactions,and functional clarity makes it an ideal foundation for ahigh-performing food delivery platform.